HTML Basic
How Internet works(High Level)
- find the right address www.google.com -> 172.217.8.132
- Your query is submitted to your ISP( Internet service provider)
- DNS(Domain Name System) takes the domain name and turns it into URI
- a request is sent to the server and then the server response whatever requested, in this case, it is the combination of html, css and JavaScript
- the browser display the website.
Basic Web Technologies
- HTML: Structure
- CSS: Style
- JavaScript: Interaction
Tags
Hypertext Markup Language
Tags
1
2
3
4
5
6
7
8
9
10
11
12
131. (声明)
2. <html>
3. <body>
4. <ul>
5. <div>
6. <span>
7. <a>
8. <img>
9. <header>
10. <nav>
11. <section>
12. <aside>
13. <footer><!DOCTYPE>- <!DOCTYPE> declaration is not an HTML tag
- it is an instruction to the web browser about what version of HTML the page is written in and how to render the content
- always add the <!DOCTYPE> declaration to your HTML documents.
- html5的声明是
<!DOCTYPE html>
<head>- provides general information (metadata) about the document,including its title and links to its scripts and style sheets.
- after
<html>tag - only 1 pair of
<head>tag in a html document <title>can only be placed here.<meta charset="UTF-8">set the charSet of this page
<body>
- represents the content of an HTML document.
- after<head>tag but on the same level- only 1 pair of
<body>element in a document - contains:
- 标题标签
<h1> - <h6> - 段落标签
<p> - 注释标签
<!-- comment -- > - 水平线标签
<hr>(单标签) - 换行标签
<br>(单标签) - 文本节标签
<span>
- only 1 pair of
<ul>Unordered list- represents an unordered list of items
- typically rendered as a bulleted list
- uses with
<li>
<ol>ordered list<li>- represent an item in a list.
- must be contained in a parent element: an ordered list
<ol>, an unordered list<ul>, or a menu<menu>.
<a>超级链接- creates a hyperlink to other web pages, files, locations within the same page, email addresses, or any other URL.
<a href="https://www.google.com">Google</a>- href attribute: contains a URL or a URL fragment that the hyperlink points to.
- #: link to an element with a specified id within the page (like href=”#top”)
- target attribute: _blank vs. _self
- example
1
2<a href="http://www.google.com" target="_blank"></a>
<!-- _blank means open in new tag, _self means open in this tag--->
- example
<img>图片标签(单标签)- defines an image in an HTML page.
- has two required attributes: src and alt:
<img src=”” alt=”” > - has no end tag(self-closing tag).
- if the image is broken, then the alternative name shows up.
Blocks
<div>- the generic container for flow content and does not inherently represent anything.
- use it to group elements for purposes.
- recall
<span>- a generic inline container for phrasing content.
- does not inherently represent anything.
- use it to group elements for purposes.
<div>vs.<span>- find all block elements and inline elements after the class
<p>另起一行,因此也属于块状标签
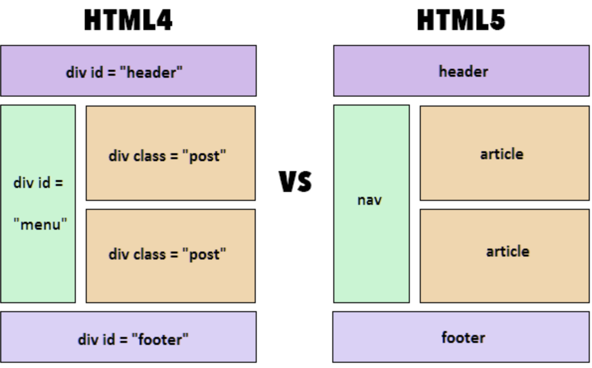
Semantic Tags
- A semantic element clearly describes its meaning to both the browser and the developer.
- 语义标签
- examples of non-semantic elements:
<div>and<span>- tells nothing about its content. - examples of semantic elements:
<form>,<table>, and<article>- clearly defines its content.

- Semantic elements
<header>页眉:
represents a container for introductory content or a set of navigational links.<section>区块:
represents a standalone section of functionality contained within an HTML document, typically with a heading, which doesn’t have a more specific semantic element to represent it.<aside>侧边栏:
represents a section of a document with content connected tangentially to the main content of the document (often presented as a sidebar).<nav>导航:
represents a section of a page whose purpose is to provide navigation links, either within the current document or to other documents. Common examples of navigation sections are menus, tables of contents, and indexes.<footer>页脚:
defines a footer for a document or section which contain information about its containing element.
Project Structure
structure
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="Item Recommendation">
<meta name="author" content="Your Name">
<title>Item Recommendation Final</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
</head>
<body>
<header>
<nav>
<a href="">Home</a>
<a href="#name">Contact</a>
<a href="">About</a>
</nav>
</header>
<div>
<header>
<p>
<span>Item</span>
<i id="avatar" class="avatar fa fa-user fa-2x">Icon</i>
<br> Recommendation
</p>
</header>
<section>
<aside>
<nav>
<a href="#">Nearby</a>
<a href="#">My Favorites</a>
<a href="#">Recommendation</a>
</nav>
</aside>
<ul>
<li>
<img src="https://s1.ticketm.net/dam/c/48b/2352e3b5-8496-496b-97a3-e605177e848b_105851_ARTIST_PAGE_3_2.jpg" />
<div>
<a href="#">Item</a>
<p>Music</p>
</div>
<p>99 Grove Street<br/>San Francisco<br/> CA</p>
</li>
</ul>
</section>
</div>
<footer>
<p>What We Do</p>
<p>"Help you find the best place around."</p>
<ul>
<li>
<p>Example office, CA</p>
</li>
<li>
<p>info@example.com</p>
</li>
<li>
<p>+1 800 123 456</p>
</li>
</ul>
</footer>
</body>
</html>Use FontAwesome to get icon. Add the css to
1
2
3<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<i id="avatar" class="avatar fa fa-user fa-2x"></i>